You are not logged in.
- Topics: Active | Unanswered
#1 2023-11-14 17:01:07
- quellen
- Member
- From: Italy
- Registered: 2014-05-24
- Posts: 347
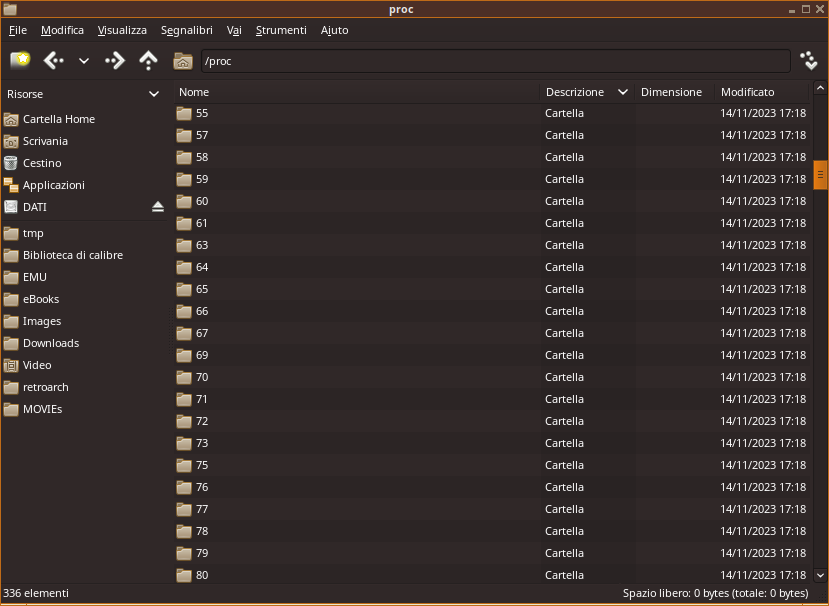
Uniform look for GTK2 and GTK3 theme
How can I make the gtk3 theme look as much like the gtk2 theme as possible? especially the scrollbar (gtk3 version is very bad)
Here you can download my theme:
https://anonymfile.com/k3AW/themez.zip
gtk2 theme (gtkrc file):
# Please keep this gtkrc in sync with the other ones from Clearlooks based themes.
gtk-color-scheme = "base_color:#302828\nfg_color:#ffffff\ntooltip_fg_color:#ffffff\nselected_bg_color:#bf6b18\nselected_fg_color:#000000\ntext_color:#ffffff\nbg_color:#302828\ntooltip_bg_color:#302828"
style "default" {
xthickness = 1
ythickness = 1
#######################
# Style Properties
#######################
GtkButton::child-displacement-x = 1
GtkButton::child-displacement-y = 1
GtkButton::default-border = { 0, 0, 0, 0 }
GtkButton::image-spacing = 4
GtkToolButton::icon-spacing = 4
GtkCheckButton::indicator-size = 14
GtkPaned::handle-size = 6
GtkRange::trough-border = 0
GtkRange::slider-width = 15
GtkRange::stepper-size = 15
GtkScale::slider-length = 23
GtkScale::trough-side-details = 1
GtkScrollbar::min-slider-length = 30
GtkMenuBar::internal-padding = 0
GtkExpander::expander-size = 16
GtkToolbar::internal-padding = 1
GtkTreeView::expander-size = 14
GtkTreeView::vertical-separator = 0
GtkMenu::horizontal-padding = 0
GtkMenu::vertical-padding = 0
WnckTasklist::fade-overlay-rect = 0
# The following line hints to gecko (and possibly other appliations)
# that the entry should be drawn transparently on the canvas.
# Without this, gecko will fill in the background of the entry.
GtkEntry::honors-transparent-bg-hint = 1
GtkEntry::progress-border = { 2, 2, 2, 2 }
####################
# Color Definitions
####################
bg[NORMAL] = @bg_color
bg[PRELIGHT] = "#bf6b18"
bg[SELECTED] = @selected_bg_color
bg[INSENSITIVE] = @bg_color
bg[ACTIVE] = shade (0.9, @bg_color)
fg[NORMAL] = @fg_color
fg[PRELIGHT] = @fg_color
fg[SELECTED] = @selected_fg_color
fg[INSENSITIVE] = darker (@bg_color)
fg[ACTIVE] = @fg_color
text[NORMAL] = @text_color
text[PRELIGHT] = @text_color
text[SELECTED] = @selected_fg_color
text[INSENSITIVE] = darker (@bg_color)
text[ACTIVE] = @selected_fg_color
base[NORMAL] = @base_color
base[PRELIGHT] = shade (0.95, @bg_color)
base[SELECTED] = @selected_bg_color
base[INSENSITIVE] = @bg_color
base[ACTIVE] = shade (0.9, @selected_bg_color)
engine "clearlooks" {
colorize_scrollbar = TRUE
reliefstyle = 1
menubarstyle = 2
toolbarstyle = 1
animation = FALSE
radius = 3.0
style = GUMMY
# Set a hint to disable backward compatibility fallbacks.
hint = "use-hints"
}
}
style "wide" {
xthickness = 2
ythickness = 2
}
style "wider" {
xthickness = 3
ythickness = 3
}
style "entry" {
xthickness = 3
ythickness = 3
bg[SELECTED] = mix (0.4, @selected_bg_color, @base_color)
fg[SELECTED] = @text_color
engine "clearlooks" {
focus_color = shade (0.65, @selected_bg_color)
}
}
style "spinbutton" {
engine "clearlooks" {
hint = "spinbutton"
}
}
style "scale" {
xthickness = 2
ythickness = 2
engine "clearlooks" {
hint = "scale"
}
}
style "vscale" {
engine "clearlooks" {
hint = "vscale"
}
}
style "hscale" {
engine "clearlooks" {
hint = "hscale"
}
}
style "scrollbar" {
xthickness = 2
ythickness = 2
engine "clearlooks" {
hint = "scrollbar"
}
}
style "hscrollbar" {
engine "clearlooks" {
hint = "hscrollbar"
}
}
style "vscrollbar" {
engine "clearlooks" {
hint = "vscrollbar"
}
}
style "notebook_bg" {
bg[NORMAL] = shade (1.02, @bg_color)
}
style "button" {
xthickness = 3
ythickness = 3
bg[NORMAL] = shade (1.04, @bg_color)
bg[PRELIGHT] = shade (1.06, @bg_color)
bg[ACTIVE] = shade (0.85, @bg_color)
}
# The color is changed by the notebook_bg style, this style
# changes the x/ythickness
style "notebook" {
xthickness = 3
ythickness = 3
}
style "statusbar" {
engine "clearlooks" {
hint = "statusbar"
}
}
style "comboboxentry" {
engine "clearlooks" {
# Note:
# If you set the appears-as-list option on comboboxes in the theme,
# then you should set this hint on the combobox instead.
hint = "comboboxentry"
}
}
style "menubar" {
engine "clearlooks" {
hint = "menubar"
}
}
style "menu" {
xthickness = 0
ythickness = 0
bg[NORMAL] = shade (1.08, @bg_color)
engine "clearlooks" {
radius = 0.0
}
}
style "menu_item" {
xthickness = 2
ythickness = 3
fg[PRELIGHT] = @selected_fg_color
}
# This style is there to modify the separator menu items. The goals are:
# 1. Get a specific height.
# 2. The line should go to the edges (ie. no border at the left/right)
style "separator_menu_item" {
xthickness = 1
ythickness = 0
GtkSeparatorMenuItem::horizontal-padding = 0
GtkWidget::wide-separators = 1
GtkWidget::separator-width = 1
GtkWidget::separator-height = 7
}
style "frame_title" {
fg[NORMAL] = lighter (@fg_color)
}
style "treeview" {
engine "clearlooks" {
hint = "treeview"
}
}
# The almost useless progress bar style
style "progressbar" {
xthickness = 1
ythickness = 1
fg[PRELIGHT] = @selected_fg_color
engine "clearlooks" {
# Explicitly set the radius for the progress bars inside menu items.
radius = 3.0
hint = "progressbar"
}
}
# This style is based on the default style, so that the colors from the button
# style are overriden again.
style "treeview_header" = "default" {
xthickness = 2
ythickness = 1
engine "clearlooks" {
hint = "treeview-header"
}
}
style "tooltips" {
xthickness = 4
ythickness = 4
bg[NORMAL] = @tooltip_bg_color
fg[NORMAL] = @tooltip_fg_color
}
style "nautilus_location" {
bg[NORMAL] = mix (0.60, shade (1.05, @bg_color), @selected_bg_color)
}
# Wrokaroudn style for places where the text color is used instead of the fg color.
style "text_is_fg_color_workaround" {
text[NORMAL] = @fg_color
text[PRELIGHT] = @fg_color
text[SELECTED] = @selected_fg_color
text[ACTIVE] = @fg_color
text[INSENSITIVE] = darker (@bg_color)
}
# Workaround style for menus where the text color is used instead of the fg color.
style "menuitem_text_is_fg_color_workaround" {
text[NORMAL] = @fg_color
text[PRELIGHT] = @selected_fg_color
text[SELECTED] = @selected_fg_color
text[ACTIVE] = @fg_color
text[INSENSITIVE] = darker (@bg_color)
}
# Workaround style for places where the fg color is used instead of the text color.
style "fg_is_text_color_workaround" {
fg[NORMAL] = @text_color
fg[PRELIGHT] = @text_color
fg[SELECTED] = @selected_fg_color
fg[ACTIVE] = @selected_fg_color
fg[INSENSITIVE] = darker (@bg_color)
}
# Style to set the toolbar to use a flat style. This is because the "New" button in
# Evolution is not drawn transparent. So if there is a gradient in the background it will
# look really wrong.
# See http://bugzilla.gnome.org/show_bug.cgi?id=446953.
style "evo_new_button_workaround" {
engine "clearlooks" {
toolbarstyle = 0
}
}
###############################################################################
# The following part of the gtkrc applies the different styles to the widgets.
###############################################################################
# The default style is applied to every widget
class "GtkWidget" style "default"
class "GtkSeparator" style "wide"
class "GtkFrame" style "wide"
class "GtkCalendar" style "wide"
class "GtkEntry" style "entry"
class "GtkSpinButton" style "spinbutton"
class "GtkScale" style "scale"
class "GtkVScale" style "vscale"
class "GtkHScale" style "hscale"
class "GtkScrollbar" style "scrollbar"
class "GtkHScrollbar" style "hscrollbar"
class "GtkVScrollbar" style "vscrollbar"
# General matching follows. The order is choosen so that the right styles override
# each other. EG. progressbar needs to be more important than the menu match.
widget_class "*<GtkNotebook>" style "notebook_bg"
# This is not perfect, it could be done better.
# (That is modify *every* widget in the notebook, and change those back that
# we really don't want changed)
widget_class "*<GtkNotebook>*<GtkEventBox>" style "notebook_bg"
widget_class "*<GtkNotebook>*<GtkDrawingArea>" style "notebook_bg"
widget_class "*<GtkNotebook>*<GtkLayout>" style "notebook_bg"
widget_class "*<GtkNotebook>*<GtkViewport>" style "notebook_bg"
widget_class "*<GtkNotebook>*<GtkScrolledWindow>" style "notebook_bg"
widget_class "*<GtkButton>" style "button"
widget_class "*<GtkNotebook>" style "notebook"
widget_class "*<GtkStatusbar>*" style "statusbar"
widget_class "*<GtkComboBoxEntry>*" style "comboboxentry"
widget_class "*<GtkCombo>*" style "comboboxentry"
widget_class "*<GtkMenuBar>*" style "menubar"
widget_class "*<GtkMenu>*" style "menu"
widget_class "*<GtkMenuItem>*" style "menu_item"
widget_class "*<GtkSeparatorMenuItem>*" style "separator_menu_item"
widget_class "*.<GtkFrame>.<GtkLabel>" style "frame_title"
widget_class "*.<GtkTreeView>*" style "treeview"
widget_class "*<GtkProgress>" style "progressbar"
# Treeview headers (and similar stock GTK+ widgets)
widget_class "*.<GtkTreeView>.<GtkButton>" style "treeview_header"
widget_class "*.<GtkCTree>.<GtkButton>" style "treeview_header"
widget_class "*.<GtkList>.<GtkButton>" style "treeview_header"
widget_class "*.<GtkCList>.<GtkButton>" style "treeview_header"
# The window of the tooltip is called "gtk-tooltip"
##################################################################
# FIXME:
# This will not work if one embeds eg. a button into the tooltip.
# As far as I can tell right now we will need to rework the theme
# quite a bit to get this working correctly.
# (It will involve setting different priorities, etc.)
##################################################################
widget "gtk-tooltip*" style "tooltips"
##########################################################################
# Following are special cases and workarounds for issues in applications.
##########################################################################
# Workaround for the evolution ETable (bug #527532)
widget_class "*.<ETable>.<ECanvas>" style "treeview_header"
# Workaround for the evolution ETree
widget_class "*.<ETree>.<ECanvas>" style "treeview_header"
# Special case the nautilus-extra-view-widget
# ToDo: A more generic approach for all applications that have a widget like this.
widget "*.nautilus-extra-view-widget" style : highest "nautilus_location"
# Work around for http://bugzilla.gnome.org/show_bug.cgi?id=382646
# Note that this work around assumes that the combobox is _not_ in appears-as-list mode.
widget_class "*.<GtkComboBox>.<GtkCellView>" style "text_is_fg_color_workaround"
# This is the part of the workaround that fixes the menus
widget "*.gtk-combobox-popup-menu.*" style "menuitem_text_is_fg_color_workaround"
# Work around the usage of GtkLabel inside GtkListItems to display text.
# This breaks because the label is shown on a background that is based on the base color.
widget_class "*<GtkListItem>*" style "fg_is_text_color_workaround"
# GtkCList also uses the fg color to draw text on top of the base colors.
widget_class "*<GtkCList>" style "fg_is_text_color_workaround"
# Nautilus when renaming files, and maybe other places.
widget_class "*<EelEditableLabel>" style "fg_is_text_color_workaround"
# See the documentation of the style.
widget_class "EShellWindow.GtkVBox.BonoboDock.BonoboDockBand.BonoboDockItem*" style "evo_new_button_workaround"gtk3 theme (gtk.css file):
@import url("resource:///org/gtk/libgtk/theme/Adwaita/gtk-contained-dark.css");
/*************
* scrollbar *
*************/
.scrollbar {
-GtkScrollbar-has-backward-stepper: 0;
-GtkScrollbar-has-forward-stepper: 0;
-GtkRange-slider-width: 13;
}
#.scrollbar.trough,
#scrollbar trough {
# background-color: black;
#}
scrollbar
{
background-color: black;
transition: 300ms cubic-bezier(0.25, 0.46, 0.45, 0.94); }
*
{
-GtkScrollbar-has-backward-stepper: false;
-GtkScrollbar-has-forward-stepper: false;
}
scrollbar.top
{
border-bottom: 1px solid @borders;
}
scrollbar.bottom {
border-top: 1px solid @borders;
}
scrollbar.left {
border-right: 1px solid @borders;
}
scrollbar.right
{
border-left: 1px solid @borders;
}
scrollbar slider {
min-width: 6px;
min-height: 6px;
margin: -1px;
border: 3px solid transparent;
border-radius: 8px;
background-clip: padding-box;
# background-color: #9ca0a1;
background-color: #bf6b18;
}
scrollbar slider:hover
{
# background-color: #7e8182;
background-color: #bf6b18;
border-color: transparent;
}
scrollbar slider:hover:active
{
background-color: #bf6b18;
border-color:transparent;
}
scrollbar slider:disabled
{
background-color: transparent;
}
scrollbar.fine-tune slider
{
margin:-3px;
min-width: 6px;
min-height: 6px;
}
scrollbar.fine-tune.horizontal slider
{
border-width: 5px 4px;
}
scrollbar.fine-tune.vertical slider
{
border-width: 4px 5px;
}
scrollbar.overlay-indicator:not(.dragging):not(.hovering)
{
border-color: transparent;
opacity: 0.4;
background-color: transparent;
}
scrollbar.overlay-indicator:not(.dragging):not(.hovering) slider
{
margin: 0;
min-width: 3px;
min-height: 3px;
background-color: #363636;
border: 1px solid @button_color;
}
scrollbar.overlay-indicator:not(.dragging):not(.hovering) button
{
min-width: 5px;
min-height: 5px;
background-color: #363636;
background-clip: padding-box;
border-radius: 100%;
border: 1px solid @button_color;
-gtk-icon-source: none;
}
scrollbar.overlay-indicator:not(.dragging):not(.hovering).horizontal slider
{
margin: 0 2px;
min-width: 40px;
}
scrollbar.overlay-indicator:not(.dragging):not(.hovering).horizontal button {
margin: 1px 2px;
min-width: 5px;
}
scrollbar.overlay-indicator:not(.dragging):not(.hovering).vertical slider
{
margin: 2px 0;
min-height: 40px;
}
scrollbar.overlay-indicator:not(.dragging):not(.hovering).vertical button
{
margin: 2px 1px;
min-height: 5px;
}
scrollbar.overlay-indicator.dragging,
scrollbar.overlay-indicator.hovering
{
opacity: 0.8;
}
scrollbar.horizontal slider
{
min-width: 40px;
}
scrollbar.vertical slider
{
min-height: 40px;
}
scrollbar button
{
padding: 0;
min-width: 12px;
min-height: 12px;
border-style: none;
border-radius: 0;
transition-property: min-height, min-width, color;
border-color: transparent;
background-color: transparent;
background-image: none;
box-shadow: inset 0 1px rgba(255, 255, 255, 0);
text-shadow: none;
-gtk-icon-shadow: none;
color: #7e8182;
}
scrollbar button:hover
{
border-color: transparent;
background-color: transparent;
background-image: none;
box-shadow: inset 0 1px rgba(255, 255, 255, 0);
text-shadow: none;
-gtk-icon-shadow: none;
background-color: #565b5c;
}
scrollbar button:active,
scrollbar button:checked
{
border-color: transparent;
background-color: transparent;
background-image: none;
box-shadow: inset 0 1px rgba(255, 255, 255, 0);
text-shadow: none;
-gtk-icon-shadow: none;
color: @color_700;
}
scrollbar button:disabled
{
border-color: transparent;
background-color: transparent;
background-image: none;
box-shadow: inset 0 1px rgba(255, 255, 255, 0);
text-shadow: none;
-gtk-icon-shadow: none;
color: rgba(126, 129, 130, 0.2);
}
scrollbar.vertical button.down
{
-gtk-icon-source: -gtk-icontheme("pan-down-symbolic");
}
scrollbar.vertical button.up
{
-gtk-icon-source: -gtk-icontheme("pan-up-symbolic");
}
scrollbar.horizontal button.down
{
-gtk-icon-source: -gtk-icontheme("pan-end-symbolic");
}
scrollbar.horizontal button.up
{
-gtk-icon-source: -gtk-icontheme("pan-start-symbolic");
}sorry for my bad english
Offline